TASK
Terra API holds annual step challenges for university students, this year our task is to revamp the site for this year's step challenge for MIT and Harvard students.
What is Terra API?
Terra is an API that enables seamless integrations of health and fitness data from wearables and other devices which helps the healthcare provider to gain insights into customer’s fitness and health habits.
We started off by assessing feedback from last year's challenges on previous events we found the following positives and frustrations
The challenge was accessible to everyone
Limited referrals and steps per day stopped people from spamming
People signing up halfway will feel discouraged when seeing high scores
PROBLEM
How might we encourage participation regardless when they join the challenge
Our Solution
Instead of just having a step challenge, we decided to give users additional challenges, such as daily quests and challenges where they can work in a team. By doing this participants will have a higher likelihood of winning something regardless of when they join.
Made some smaller changes to the leader which contributed to the user's experience
Minimise content
The old design had 4 columns worth of content, name, number of steps, number of referrals, and total scores.
To add more white space and minimize clutter I removed the number or referrals column and added a '0/3' next to the user's names to represent referrals, when users hover over it a short description of what its used for will appear.
Click to scroll
Instead of users having to scroll through the list of participants to find their name or team, simply click a button to find where they are on the leaderboard
Connect to apple
In order for Terra to track steps we would have to connect to their devices, most users may not know how to connect, espescially using apple devices so we added a pop up, to show this.
Responsive design
Visual design
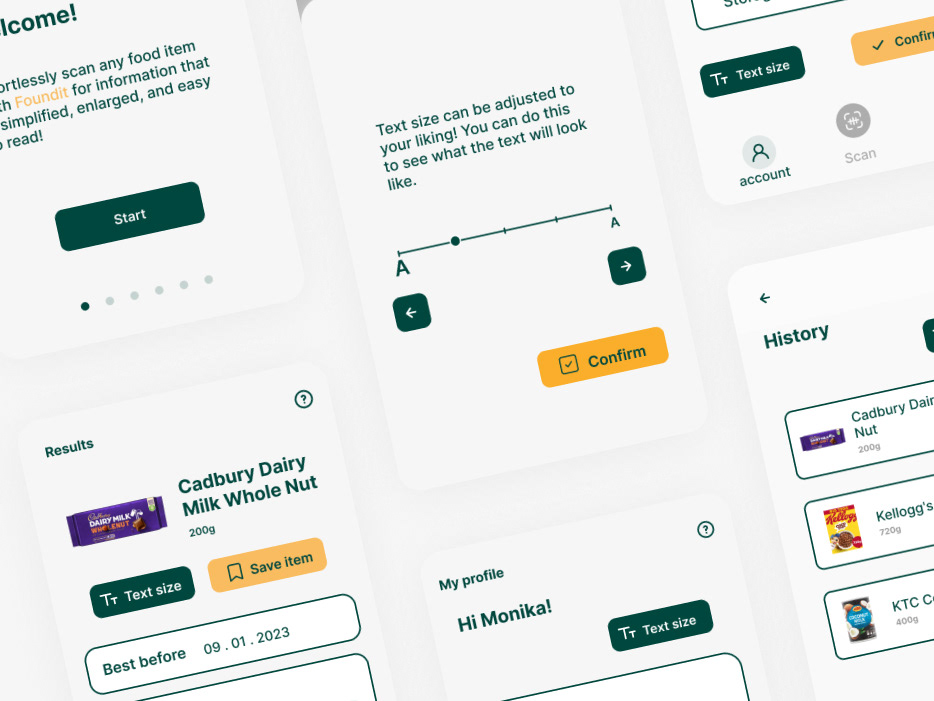
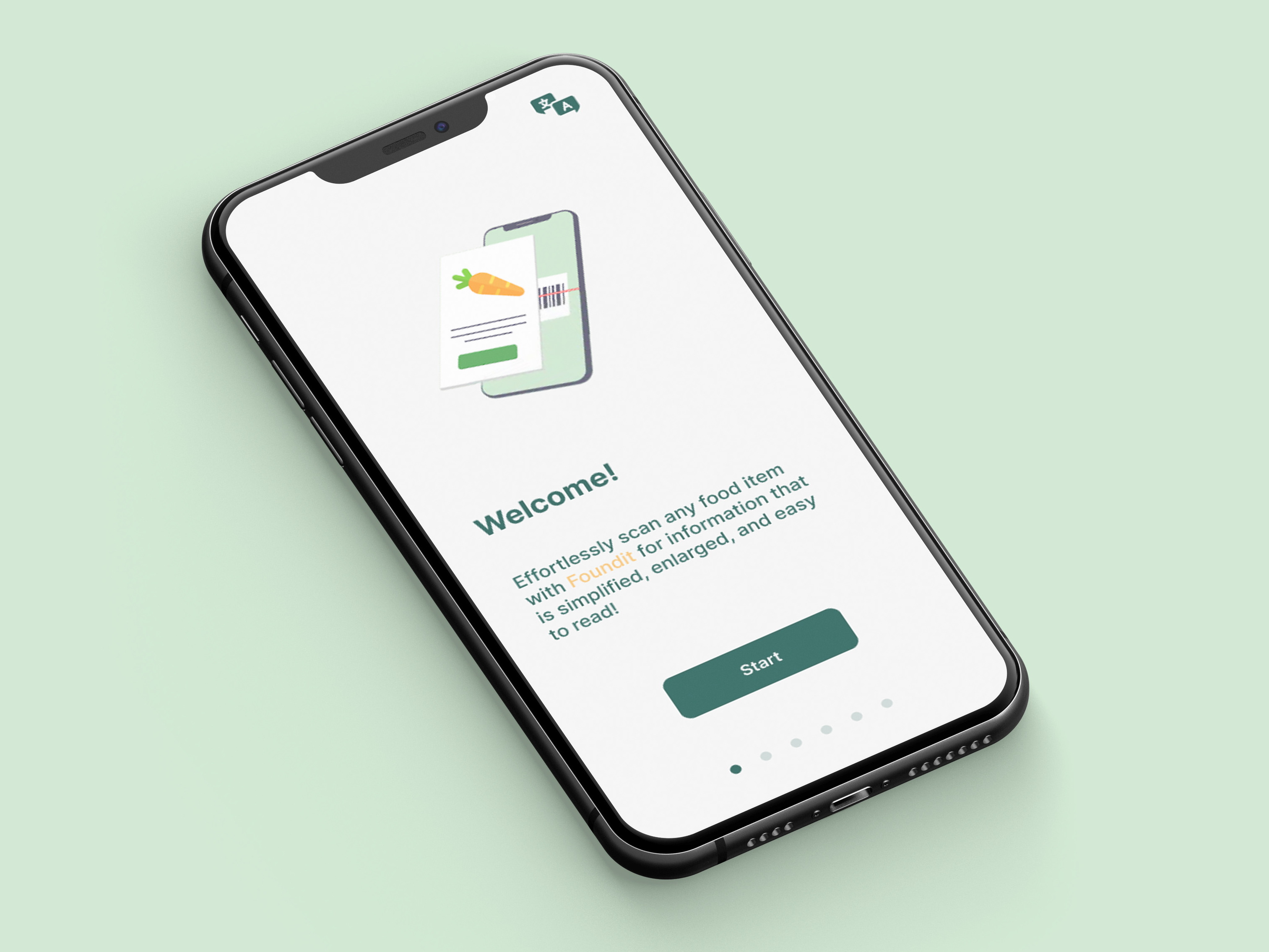
I was lucky enough to have some creative freedom with the visual design, the aim was to keep things simple, only displaying the necessary information whilst also giving a design fun and quirky personality!
Due to time constraint we felt that it would be more efficient to keep everything on one page only allowing using to swith between
Takeaways
IMPACT
We managed to attract and retain over 100 students who signed up and actively participated in the challenge. This achievement is particularly noteworthy as it represented a 50% increase in participation compared to the previous year.
NEXT TIME
Testing
Although the leaderboard is an improvement from the previous one, due to time constraints I felt rushed in order to push the product over the development, I would have liked to have done more testing to see what else I could have done to improve user experience
Documentation
Due to time constraints, I was not able to create any documentation to hand over to developers in order for them to build the site efficiently, this led to alot of confusion and back and forth, this was when truly understood the importance of good documentation and it something I would like to do more of in the future